Leaderboard Widget
The Leaderboard widget shows your top 100 earning users and their corresponding earnings in your app's currency. And will open an Offerwall window if a user clicks on it.

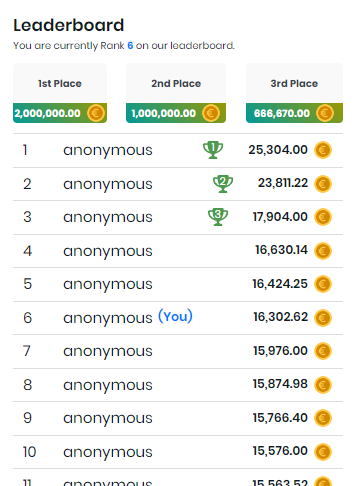
The leaderboard widget
Rewards
The rewards shown in the widget are custom to your app and will be paid by us to you and your users. By default these rewards are disabled and not shown so this widget only serves the purpose to display the best earning users. To enable the rewards and incentivise your users to do more surveys and offers in your app please contact us on: [email protected]
The leaderboard will run for a customized period (for example monthly or weekly) and the top 100 users will get their corresponding reward at the end of the period. If a user is listed in the leaderboard it will see it's rank by the blue (You) besides the username.
All earnings and rewards in the leaderboard will be formatted as your app's settings set on our publisher dashboard.
Usernames
If you implement the leaderboard without updating your offerwall and widget integration all users will just be called anonymous. To pass us the correct usernames to your provided user id you will have to append a username url query parameter to your offerwall integration link and/or a username parameter on the widget init options object.
Offerwall
So if you implement your offerwall link this for example:
window.open('https://web.bitlabs.ai/?uid=[USER_ID]&token=[YOUR_API_TOKEN]', '_blank');<iframe src="https://web.bitlabs.ai/?uid=[USER_ID]&token=[YOUR_API_TOKEN]"></iframe>The new integration would now look this:
window.open('https://web.bitlabs.ai/?uid=[USER_ID]&token=[YOUR_API_TOKEN]&username=[USER_NAME]', '_blank');<iframe src="https://web.bitlabs.ai/?uid=[USER_ID]&token=[YOUR_API_TOKEN]&username=[USER_NAME]"></iframe>Widgets
Add the username property to the init options object like this:
window.bitlabsSDK.init("YOUR_APP_TOKEN", "USER_ID", { username: "USER_NAME" })Implementation
The leaderboard widget doesn't have a different implementation as our other widgets other than the design name. In order to understand better how to implement our widgets you should read this page.
Here is a short implementation snippet for the leaderboard widget:
Make sure to update the App token and User ID
Make sure that your page contains a HTML element with id="leaderboard"
<script src="https://sdk.bitlabs.ai/bitlabs-sdk-v0.0.2.js"></script>
<link rel="stylesheet" href="https://sdk.bitlabs.ai/bitlabs-sdk-v0.0.2.css"/>
<script>
function initSDK() {
// Replace YOUR_APP_TOKEN with your API token from the dashboard, insert USER_ID dynamically for each user
window.bitlabsSDK.init("YOUR_APP_TOKEN", "USER_ID").then(() => {
// You can change the HTML element id or the offerwall position if you like
window.bitlabsSDK.showWidget("#leaderboard", "leaderboard", "bottom-right");
document.removeEventListener("DOMContentLoaded", this.initSDK);
});
}
document.addEventListener("DOMContentLoaded", this.initSDK);
</script>Use in Offerwall
It's also possible to enable this widget in our offer wall through the enabled widgets setting on our dashboard. It will then be shown as an additional page on the offer wall.
Updated 4 months ago
