Testing callbacks
Learn how to test your callbacks.
Callback Tester
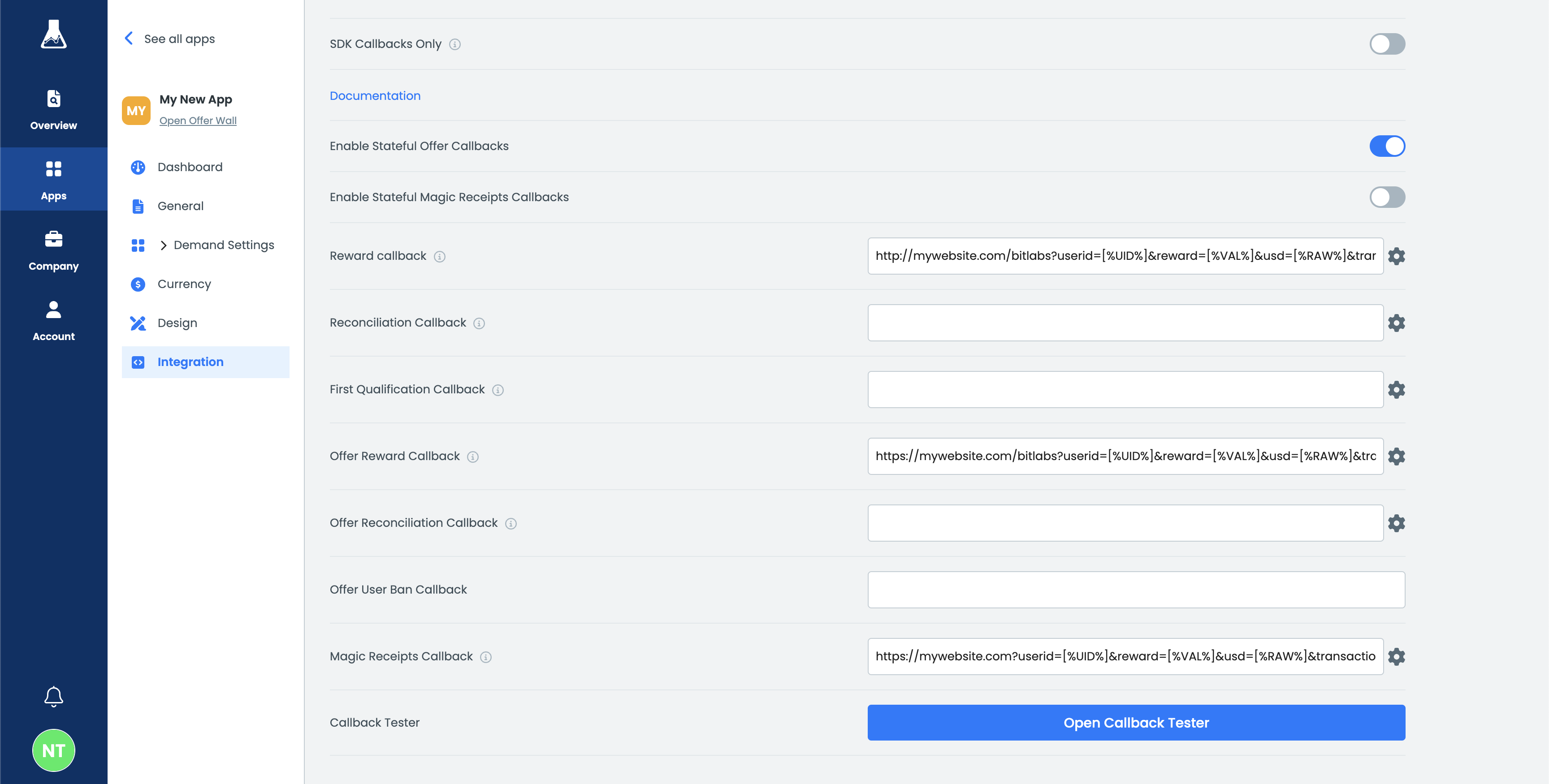
Once you have configured your callbacks, you can test your endpoint using our Callback Tester. You can find it on Your App Name > Integration. When you are scrolling down, you will find a button that says "Open Callback tester":

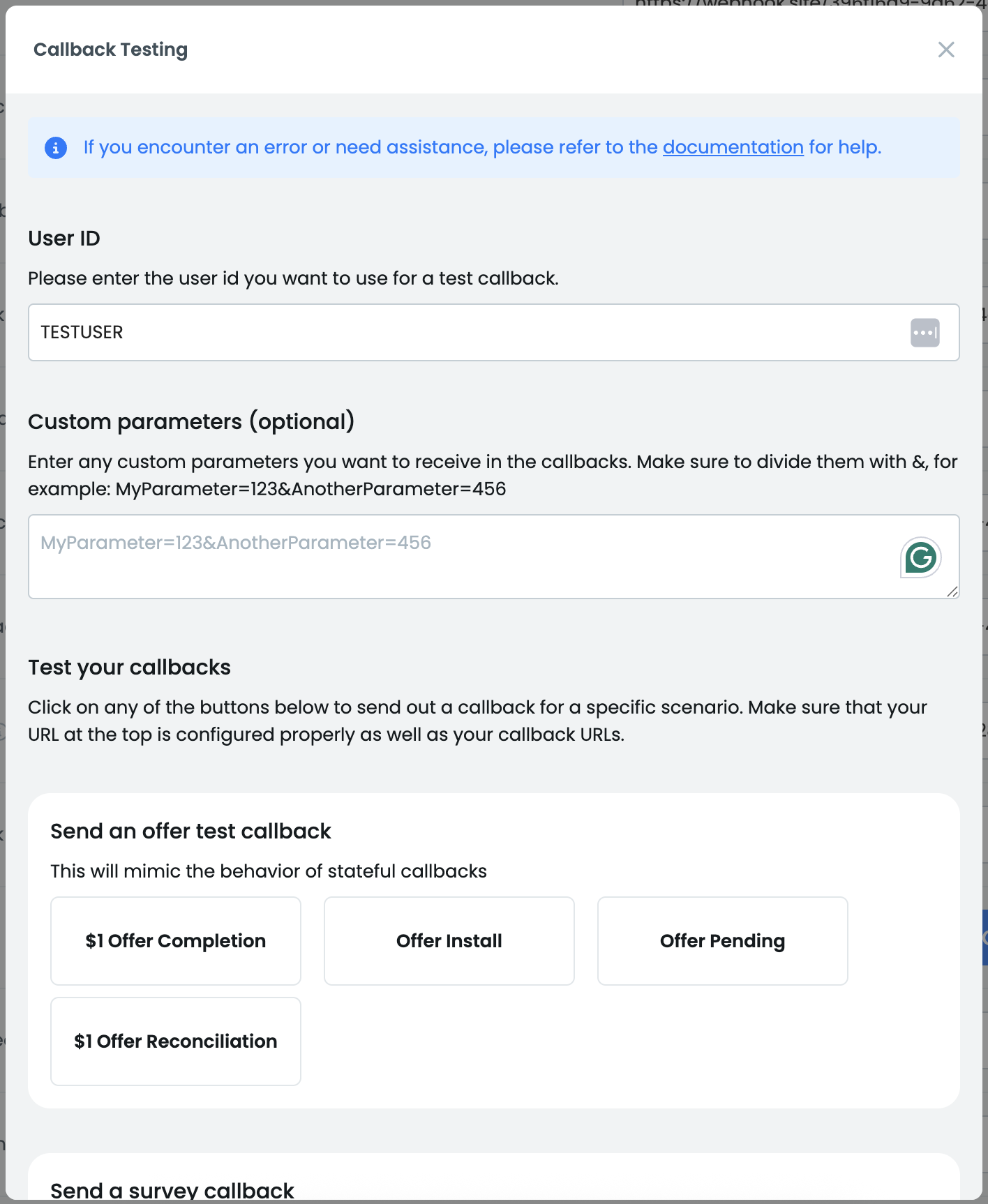
Click on this button to open the Callback Tester modal:

Specify a user ID you want to use for callback testing. Additionally, you can (but don't have to!) specify custom parameters you want to receive in the callbacks. These can be dynamically filled in your actual implementation; however, you must provide static ones for callback tests. Read more about custom parameters here.
Testing callbacks
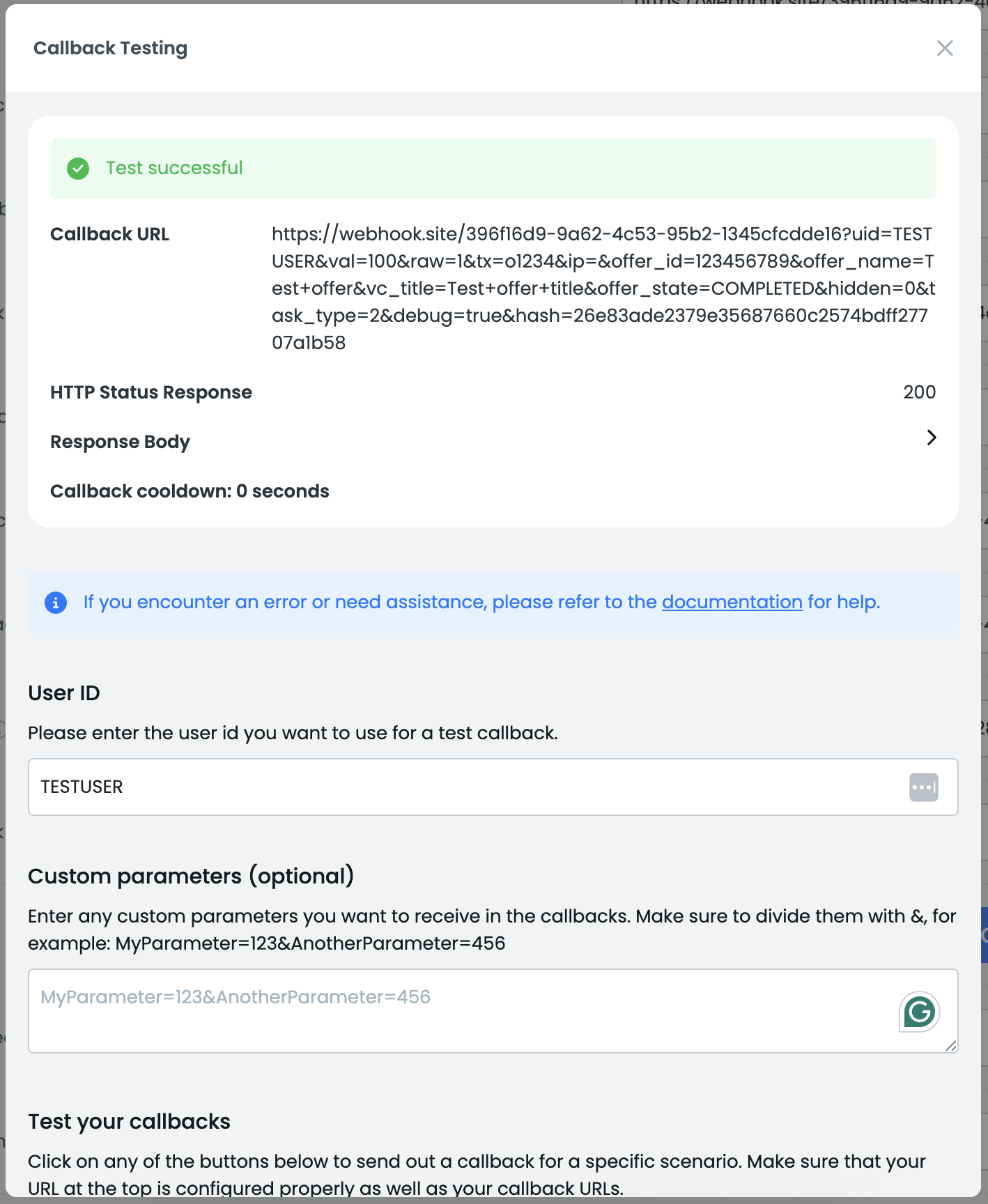
We offer a variety of different callback test cases. Select a case you want to test, and then click on the button. BitLabs will then call your configured callback endpoint and show the response on the top of the modal. If the response shows an error, that means that your endpoint has an issue and it needs to be resolved from your end.

The callback will include a debug=true parameter, so you can make sure that it won't impact your production environment.
When you make changes to your callback URLs, make sure to save the changes before testing callbacks again.
Frequently Asked Questions
Find a list of possible issues or questions that can come up.
I'm receiving an error (40X, 404, or 50X). What is the cause of this?
The callback tester returns the HTTP status code it receives from your callback endpoint. If you see a 404 status, for example, it means your endpoint is returning a 404 error, which could indicate an incorrect setup on your end.
In general, any errors the tester shows come directly from your callback endpoint. Ensure your endpoint is a GET endpoint, not a POST one.
Updated 4 months ago
