Design settings
How to set up your offer wall design
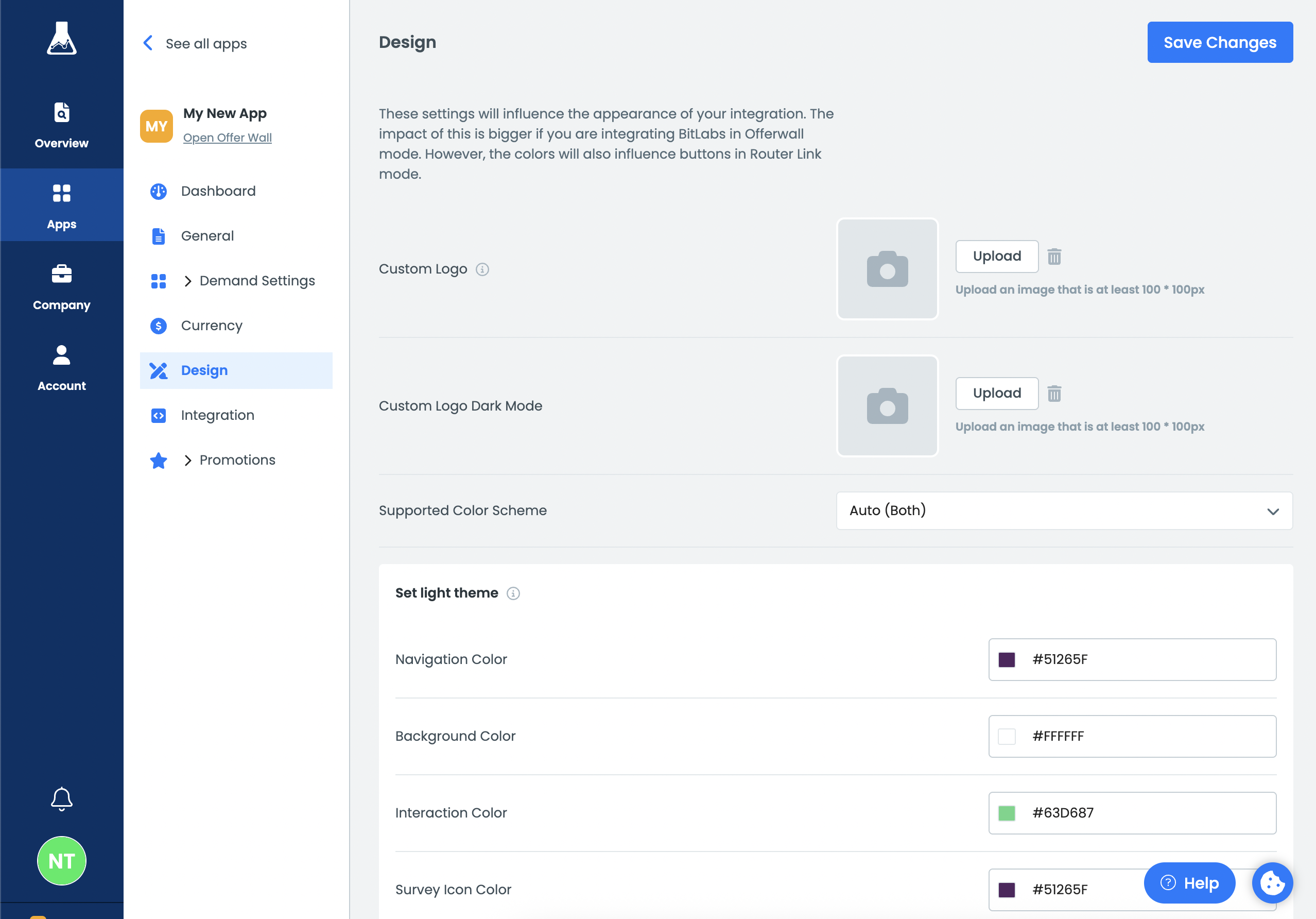
On the design settings page, you can upload your brand logos and color configurations for light and dark themes.


The following settings are available:
- Custom Logo: Upload a logo that will be displayed on the BitLabs offer wall in the top navigation.
- Custom Logo Dark mode: This is optional, the Custom Logo will act as a fallback. Select a logo that will be displayed in dark mode.
- Supported Color Scheme: Select if you want to show your offer wall in
Light,DarkorAuto (both)mode.Autowill automatically detect the browser or device theme and adjust accordingly. - Set light theme: Select different colors to match the design of your branding.
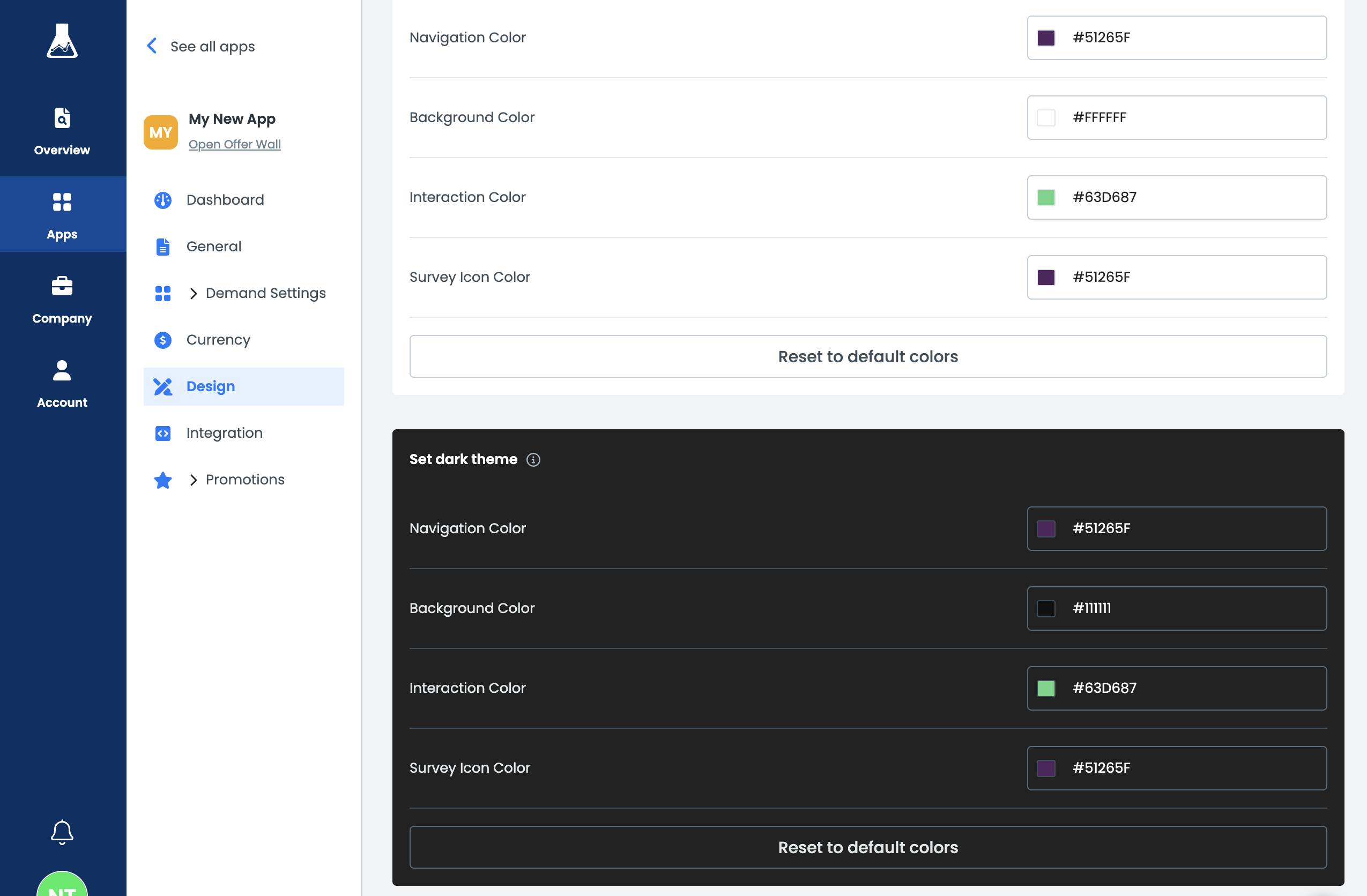
- Navigation Color: Changes the color of the top navigation.
- Background Color: Changes the color of the background.
- Interaction Color: Changes the color of buttons and anything the user interacts with. This also acts as the Primary Color.
- Survey Icon Color: Changes the color of the survey icons.
- Set dark theme: Select which colors should be displayed in dark mode.
Updated 4 months ago
