Instore Merchants Endpoint
Overview
This API retrieves a curated list of merchants tied to in-store offers. It accounts for member-specific data and preferences, ensuring the merchant list is targeted and relevant. The merchants returned by this API are filtered based on the offers available, member activity, and other bespoke criteria.
Enhanced Features
- Adaptive Filtering: It leverages an advanced filtering system that accounts for the latest member activity, such as recently uploaded receipts and offers added to the member's list, to deliver a list that resonates with the user's current shopping behavior.
- Customized Sorting: Merchants are sorted by a bespoke set of criteria that elevates member favorites and popular or featured stores, ensuring that the most relevant and preferred merchants are highlighted.
- Comprehensive Merchant Data: Each merchant entry is enriched with detailed information, from offer counts and loyalty account linkage to customized tutorial texts and image URLs, providing a full spectrum of data that can enhance user experience.
Sorting Logic
The API sorts merchants with a multi-tiered logic that prioritizes:
- User-favorited merchants, ensuring personalized experiences are at the forefront.
- Merchants popular in the user's location, enhancing relevance based on geographical trends.
- Featured merchants, highlighting those with special offers or prominence on the platform.
- Alphabetical order, providing a systematic and familiar navigation through the merchant list.
HTTP Request
curl \
-X GET https://receipts.bitlabs.ai/?cmd=mp-mr-api-merchants \
-H "Authorization: Bearer <token>"Request Parameters
medium(String): Specifies the medium of the offers, either "online" or "instore".getUploadList(Boolean): If true, returns only the merchants associated with offers clipped to the member's list.getRecent(Boolean): If true, returns only the merchants where the member has uploaded receipts recently.
Response
The response is a JSON object containing an array of merchant items. Each InstoreMerchantListItem includes:
Merchant Information Fields
| Name | Type | Description |
|---|---|---|
merchantID | integer | The internal unique identifier for the merchant. |
logoUrl | string | The URL to the merchant's logo image. |
merchantName | string | The official name of the merchant. |
mediums | array | The types of platforms through which the merchant's offers can be accessed. |
countryCodes | array | Country codes for the merchant |
Example Response
{
"data": \[
{
"merchantID":11,
"merchantName":"Ralphs",
"logoUrl":"https://ucontent.prdg.io/img/instore/logos/logo-11.png?v=1694019930000",
"mediums":[
"INSTORE"
],
"countryCodes":[
"US",
"CA"
]
},
{
"merchantID":2,
"merchantName":"Kroger",
"logoUrl":"https://ucontent.prdg.io/img/instore/logos/logo-2.png?v=1694019931000",
"mediums":[
"INSTORE"
],
"countryCodes":[
"US",
"CA"
]
},
... additional merchants
\]
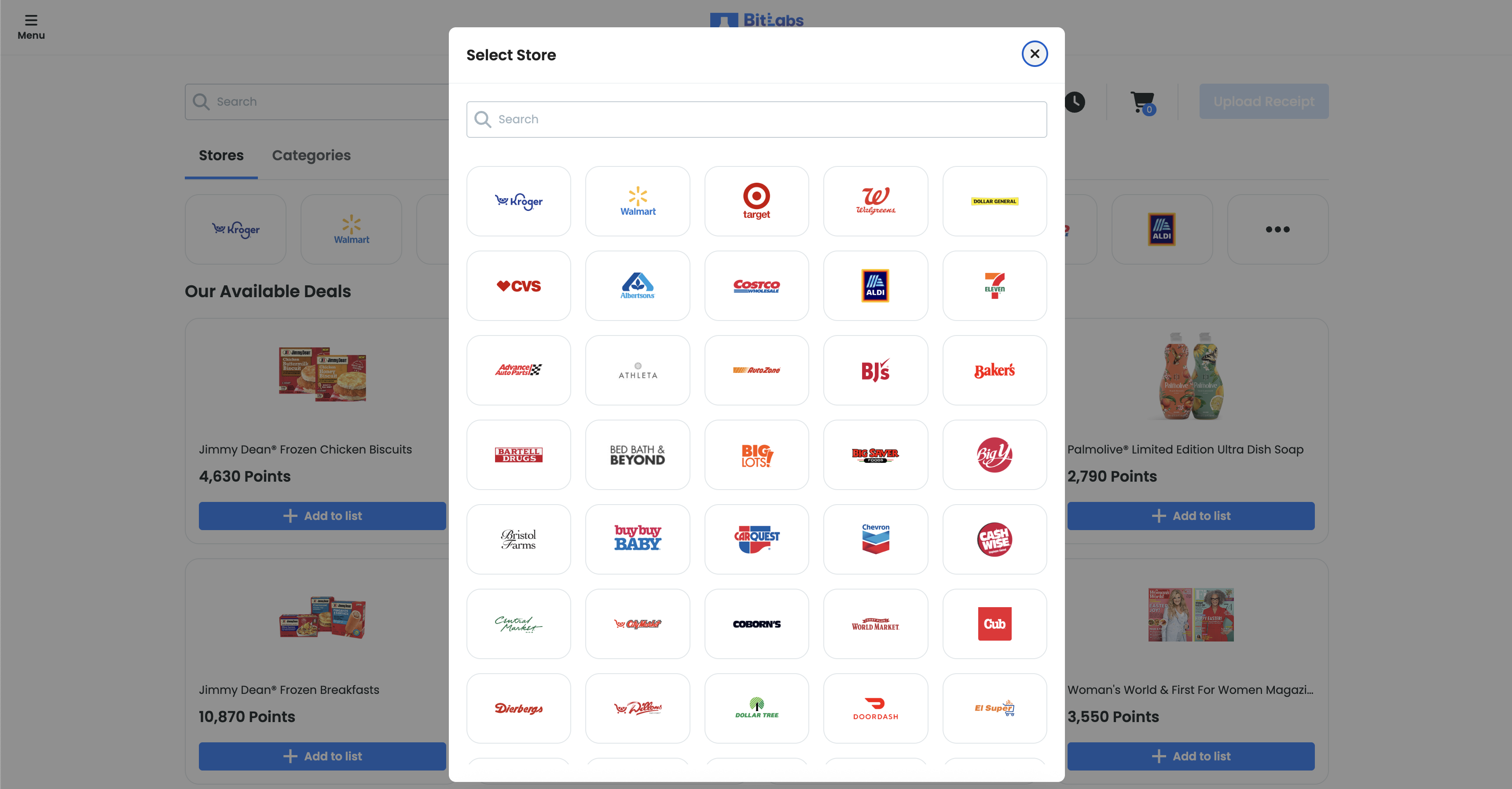
}Sample Instore Merchants Display:
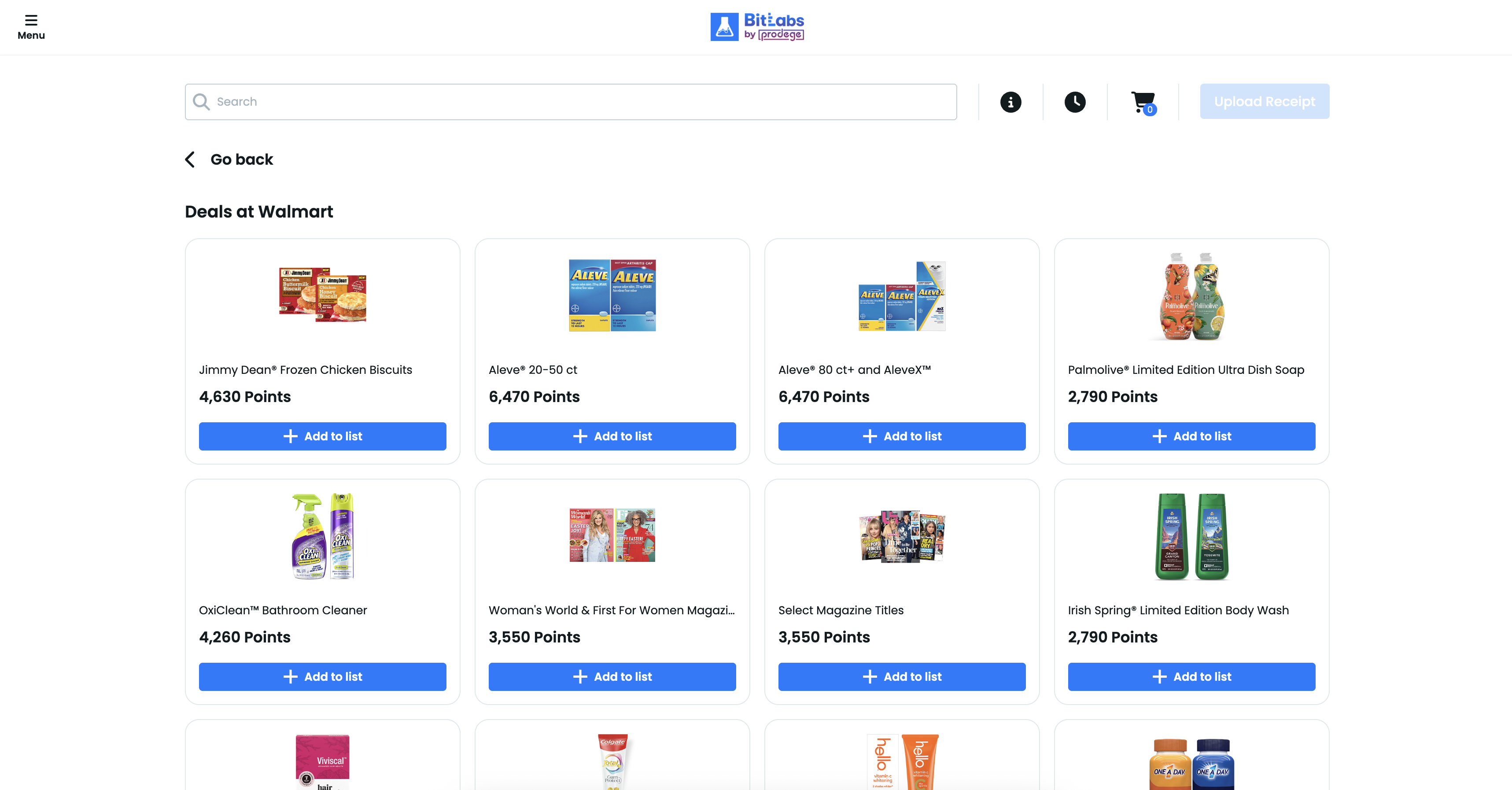
- When clicking on a merchant it makes a offers-short call to our backend that filters to only include the offers that are available at that merchant (and the category id that is already selected is passed too, only including offers from that merchant and category).
- </?cmd=mp-mr-api-offers-short&sortType=0&categoryID=-1&merchantID=7&_bg=false>
All Merchants

Shop By Merchant
This is after clicking on one merchant and seeing only offers for that merchantID and categoryID

Updated 4 months ago
