Instore Categories Endpoint
Overview
This endpoint provides a comprehensive list of in-store categories that Instore Offers are classified under. Categories are a pivotal element of offer organization and presentation:
- Offers are associated with multiple categories as defined in the Offer Server, which enables categorization for better searchability and filtering.
- Clients can retrieve offers by category, allowing them to display offers pertinent to a selected category.
- Each category has a unique name and an associated type, which correspond to specific database tables (
prodege.shm_categoryandprodege.shm_category_typerespectively). - Categories may be ordered explicitly; if no order is specified, the backend will determine the order dynamically.
- Only active categories are available for display and operations; inactive categories are excluded from caching and presentation.
The API mirrors the structure and relationships of these categories as they exist in the database, ensuring that clients can retrieve up-to-date and relevant information for displaying offers to end-users. Additionally, it provides the flexibility to manage these categories through an administrative interface, where new categories can be created, existing ones can be edited or updated, and category icons can be uploaded.
HTTP Request
curl \
-X GET https://receipts.bitlabs.ai/?cmd=mp-mr-api-categories \
-H "Authorization: Bearer <token>"Request Parameters
None required.
Response
The response will be a JSON object containing an array of categories. Each category has the following structure:
Instore Category Object Fields
| Name | Type | Description |
|---|---|---|
id | integer | ID of the category. |
typeID | integer | The type ID that corresponds to the classification of the category. |
name | string | The unique name of the category, displayed on the front end. |
urlSvg | string | The URL to the SVG icon for the category. |
Instore Category Type Object Fields
| Name | Type | Description |
|---|---|---|
categoryTypeID | integer | Unique identifier for the type of category. |
categoryName | string | Name of the category type. |
description | string | Description of what the category type represents. |
Example Response
{
"categories": \[
{
"id": 1,
"typeID": 1,
"name": "All Deals",
"url": "<https://content.prod.img/path/to/image.png">,
"description": "Regular Colored Instore Category"
},
{
"id": 45,
"typeID": 2,
"name": "New",
"url": "<https://content.prod.img/path/to/image.png">,
"description": "Special Category that is colored on the front end"
},
// Additional categories...
\],
"categoryTypes": \[
{
"categoryTypeID": 1,
"categoryName": "Standard",
"description": "Regular Colored Instore Category"
},
{
"categoryTypeID": 2,
"categoryName": "Special Color",
"description": "Special Category that is colored on the front end"
}
// Additional category types...
\]
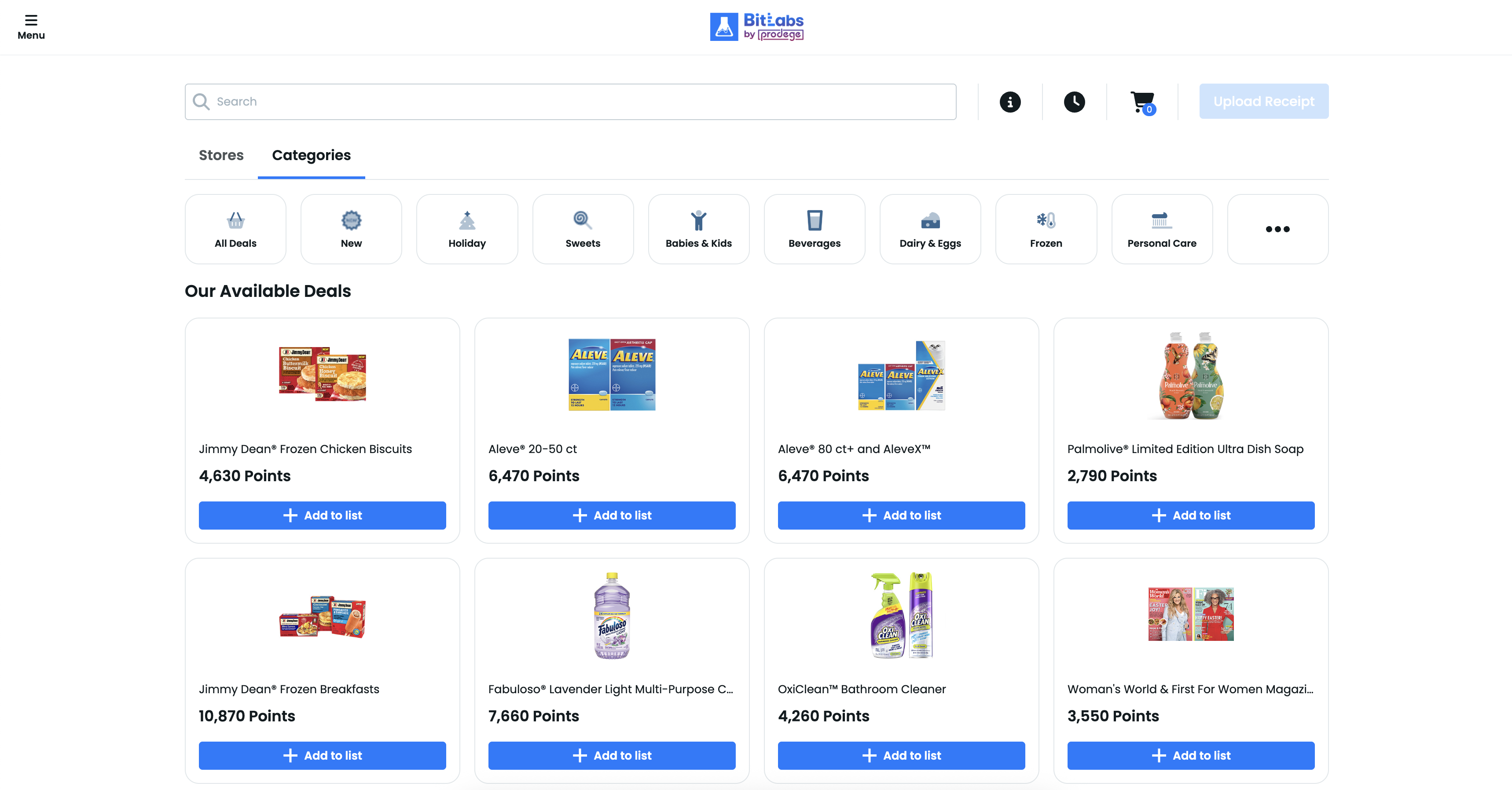
}Sample Categories Display:
-
When clicking on a category it makes a offers-short call to our backend that filters to only include the offers that have that specific category.

If you click on the three dots to the right of the categories, then it shows the below screen with all the categories, when clicking on one of them, it makes a call to offers-short with that categoryID
/?cmd=mp-mr-api-offers-short&sortType=0&categoryID=11&merchantID=7&_bg=falseUpdated 4 months ago
